Le bon affichage de votre site sur mobile : une condition nécessaire pour garder vos visiteurs.
Une étape bien souvent négligée lors de la conception de vos sites il y a quelques années, l’affichage optimisé sur mobile est aujourd’hui une priorité lorsque vous décider de créer votre site.
CRÉER UN SITE : PENSER « MOBILE FIRST »
Aujourd’hui, la plupart des recherches et des consultations se font sur mobile. Lorsque vous consultez un site vous avez accès à une interface réduite mais étudiée pour afficher l’essentiel des informations sur un écran de 320 à 600px de large en mode portrait contre 1024px au minimum pour un écran de bureau. Il y a donc moins de place sur vos interfaces pour afficher vos rubriques. Il est necessaire de penser à plusieurs choses lorsque vous allez mettre en page votre site.
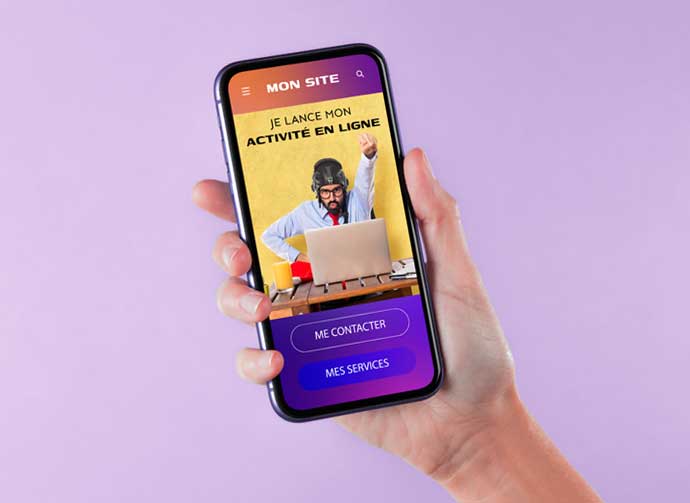
La page d’accueil : le premier coup d’oeil et la première impression des visiteurs.
La page d’accueil sur votre mobile doit être rapide à charger. Oubliez les sliders et les éléments compliqués à charger (vidéo d’arrière-plan, animations diverses, etc…) Aujourd’hui google prends en compte la rapidité des pages sur votre mobile, c’est donc un plus pour votre référencement.
Une structure claire et simple à privilégier.
Une légère présentation, un style épuré, et surtout l’accès à vos rubriques doit se faire rapidement et sans fioriture. Évitez de trop en mettre afin de limiter le « scroll ». Privilégiez des boutons et des CTA (appels à action) pour inciter vos visiteurs à accéder à ce qu’il veut rapidement et surtout vous contacter rapidement au moyen d’un bouton contact accessible.
Votre menu de navigation : la clé d’une interaction efficace et réussie.
Le menu d’affichage sur mobile est primordial vous accéder à vos rubriques. Veillez à bien faire ressortir le traditionnel bouton menu (généralement 3 petites barres superposées avec ou sans cercle autour), dans l’idéal en haut à droite, à l’opposé de votre logo. Si votre menu comporte des sous-rubriques, mettre en place un menu dépliant, si possible limiter le nombre de sous-niveaux.
Votre contenu « responsive »
Tout dépend de la nature de votre activité et de l’information que vous souhaitez mettre en page. Pour des textes plus images, il faut privilégier une lecture simple de type : titre + image + description + bouton avec un css simplifié pour vos styles. Priviégier l’affichage en une seule colonne avec sroll vertical bien entendu. Vous pourrez différencier vos sections avec une couleur d’arrière plan différente par exemple. Pour les galeries photos, elles perdent de l’intérêt sur mobile puisque l’agrandissement est conditionné à la taille de l’écran. Faire simplement une suite d’images au scroll, il existe cependant des visionneuses efficaces sur mobile pour mettre en valeurs des réalisations par exemple avec scroll horizontal.
Agena digital vous aider à construire votre site mobile. Vous aurez un site réalisé par un professionnel expérimenté, un SEO optimisé et une formation à la gestion de votre contenu sur WordPress, le CMS le plus utilisé dans le monde. Rendez-vous à la page devis ou sur la page contact pour en savoir plus. À bientôt !